<H1> 요소가 2개 이상 발견 간단히 해결하는 방법
오늘 네이버 서치 어드바이저를 확인해 보던 중 하나의 사이트에서 <H1 요소가 2개 이상 발견> 오류를 발견했다. 블로그를 운영하면서 내 글이 잘 검색되고 있는지 가끔은 확인해 볼 필요가 있기 때문에 하루정도는 시간 내서 이것저것 살펴본다. 아무튼 이번 포스팅에서는 네이버 서치 어드바이저의 H1 요소가 2개 이상 발견 오류를 간단하게 해결해 보려고 한다.

목차
1. H1 요소가 2개 이상 발견 오류란?
2. H1 요소가 2개 이상 발견 오류 해결하는 방법
1.H1 요소가 2개 이상 발견 오류란?
사실 H1 요소가 2개 이상 발견 오류를 해결하는 방법은 의외로 간단하다. 티스토리 블로그뿐 아니라 네이버 블로그도 마찬가지겠지만 제목은 유일하게 하나여야만 한다.
<H1> 요소는 페이지 콘텐츠를 나타내는 소제목으로 사용되는데 HTML 문서에서 <H1> 2개 이상 발견되면 로봇검색이 인정하지 않는 구성이 되기 때문에 오류로 인식한다.
다시 말하자면 우리가 일반적으로 글쓰기를 할때 <h1><h2><h3> 순서로 글쓰기를 해하는데 오류페이지를 살펴보면 <h1><h1><h3> 순으로 작성해 오류가 발생한 것이다.
그럼 어떻게 하면 오류를 해결할수 있을까?
2. H1 요소가 2개 이상 발견 오류 해결하는 방법
해결하는 방법은 의외로 너무 간단하다.
오류 난 티스토리 블로그 관리메뉴로 들어가 꾸미기 클릭 후 스킨편집에서 간단히 해결할 수 있다.
티스토리 관리메뉴 >> 꾸미기 >> 스킨편집 >> html 편집 >> CSS
그럼 이제부터 자세히 알아보도록 하자.


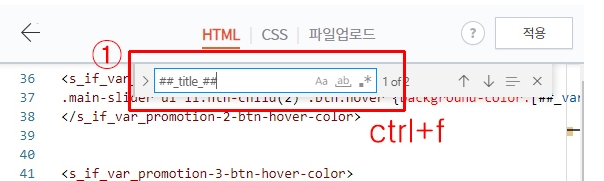
우측 스킨편집을 클릭후 검색키(ctrl+F) 키를 눌러 <##_title_##> 검색한다.


##_title_## 검색하면 <h1> <h/>가 나오는데 두 개의 태그를 각각 <p>와 </p>로 바꿔준다.

여기서 끝은 아니고 한가지 작업을 더 해줘야 하는데 이번에는 html 편집 옆에 있는 CSS를 눌러준다.
아까와 같은 방법으로 이번에는 <header> 를 검색한다.


정리하자면
1. html 편집에서 <h1> p 로 바꾸고
2 css 에서 h1 → p 로 바꿔주고 모두 적용하면 끝
3. 오류 적용시간
오류를 해결하고 나도 금방 적용되지 않으니 다음날 다시 URL을 검사진행을 해보길 바란다.
'티스토리정보공유' 카테고리의 다른 글
| 티스토리 블로그 가비아 도메인 워드프레스 사이트 연결하기 (1) | 2023.09.02 |
|---|---|
| 워드프레스 설치 완료-1편 가입하기 (0) | 2023.09.02 |
| 하나 이상의 사이트 또는 앱에서 IAB TC 문자열에서 문제가 발견되었습니다 오류 해결하기 (0) | 2023.08.27 |
| 6억 벌게 해준 워드프레스 애드센스 설치하기 1편(메킷 MAKE IT) (0) | 2023.08.25 |
| 티스토리 블로그 2차 도메인 가비아(설정) 연결하는 방법 (1) | 2023.08.25 |
댓글